ABOUT SPORTY
Sporty is an app that enables the user to connect with other users to play sports
THE CHALLENGE
One of the biggest deterrents that stop people from playing team sports is finding people with the same schedule and same sports taste.
How might we connect people with strangers to play sports?
Hypothesis
Before starting the research process, I thought about the pain points created by this problem and created a hypothesis for validation.
✍️ Users would use a tool that allows them to select their preferred sport and create or join matches with other people.
Competitive Analysis
To find out if there was a product that does the same thing as mine, I searched for apps that I could look out for positive and negative points and try to make Sporty better.
I found a service that does this, but this platform:
I found a service that does this, but this platform:
🔴 Does not allow the user to create a match at a public field.
🔴 Doesn't have support for users to invite friends.
🔴 No support in the UK.
Research
To find out if this was an actual problem I interviewed 4 people who actively played sports in the last month.
The goal was to find out if they had experienced this problem and how they felt.
Interview Insights
🎯 People like to play team sports.
🎯 Most people get frustrated when they can't find someone to play sports with them.
🎯 People struggle to find others to play sports with.
🎯 Most people prefer to play sports with other people.
Memorable Quotes
🗣 "I get frustrated because I can't find someone who likes the same sports as I do."
🗣 "I can't play with my friends anymore, because of our different schedules."
🗣 "I can't play with my friends anymore, because of our different schedules."
Persona
With the interview insights, I created a persona, which is an ideal user for my product.
Features
Using a technique called Crazy 8s, I created a few features that I could include on my app. Like chat, sports categories, location map, teams and ranking.
User Flow
Then I created a user flow based on the happy path that Zoe, my persona would take to interact with the app and join a football match.
Wireframing
Turned my sketches into digital wireframes using Figma, so I could test the user flow with real users.
Usability Testing
I tested my wireframes with 4 people and they all were able to finish the mission, which was to join a football match.
I got some feedback about the positioning and placement of buttons on the screen and confusing copy.
Which I changed later on.
I got some feedback about the positioning and placement of buttons on the screen and confusing copy.
Which I changed later on.
Style Guide
After testing my wireframes, it was time to turn them into hi-fi prototypes. To do that I created a style guide with a colour palette, fonts, shadows and a grid to help me design my product.
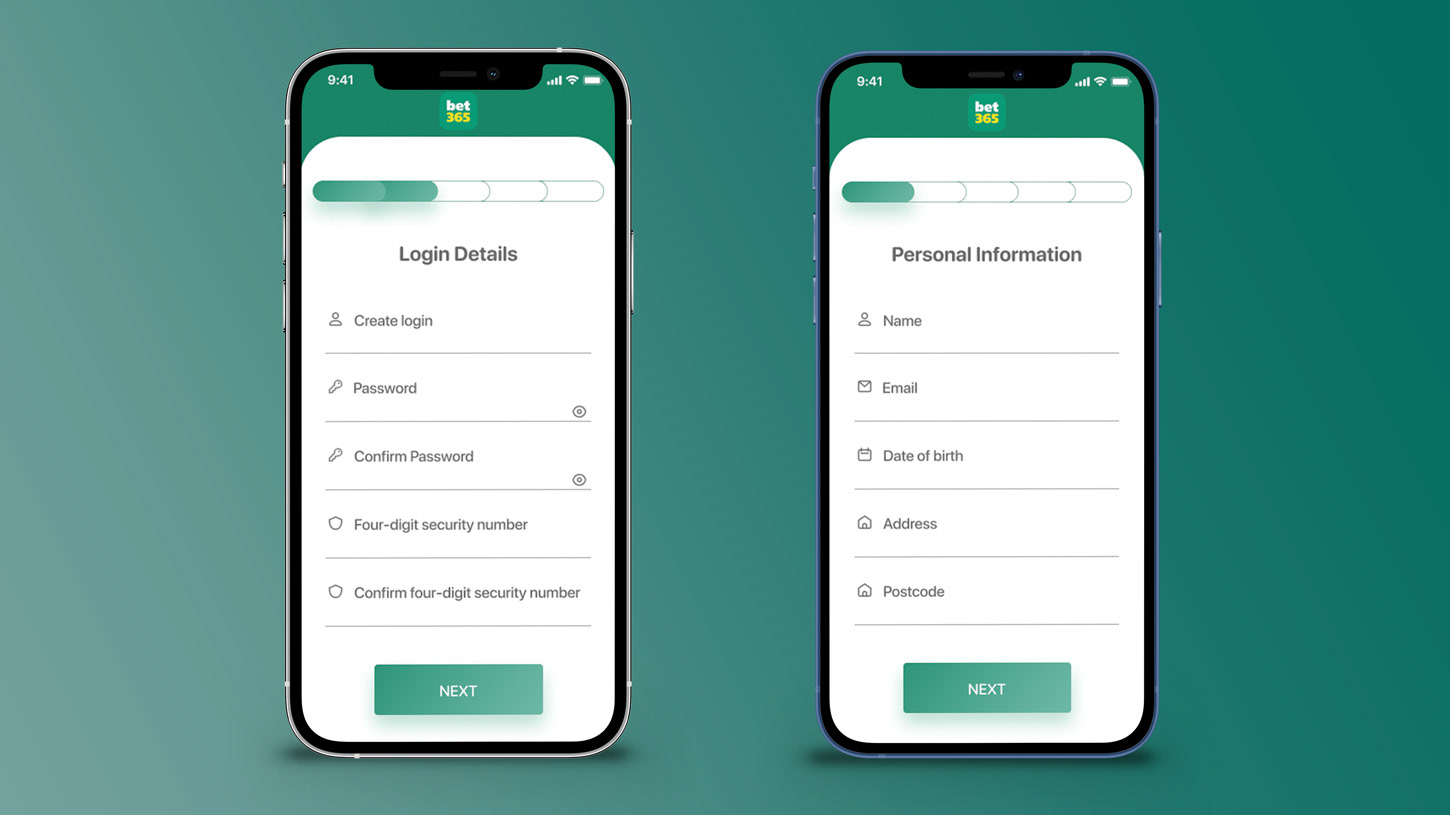
Hi-Fi Prototype
Turned my wireframes into hi-fi prototypes using my style guide.
Usability Testing
Tested this prototype with a tool called Maze, where people can complete a mission with your prototype that you set up for them.
I got feedback from real users and decided to act on them.
Next Steps
After acting upon the feedback, I have a few more ideas of what I could do next with this project, like adding more social features, ranking, teams and of course test them as well.
Thanks for scrolling!
If you have any feedback, want to collaborate or just want to say hello, let's get in touch!